کارگاه [تجربه/رابط] کاربری برای استارتآپها
مرکز توانمندسازی و تسهیلگری کسبوکارهای نوپای فاو
ورکشاپ طراحی یک رابط کاربری با تجربه کاربری خوب

14 بهمن ماه 1394
چه خواهیم گفت:
- خلاصه ای از مفهوم زیبایی شناسی
- بررسی جایگاه وب سایت های ایرانی
- علت یابی ضعف وب سایت های ایرانی در سطح بین المللی
- نشانه هایی از یک وب سایت زیبا
- اشتباه پیروی از عادت کاربر با اسم تجربه کاربری
- تاثیر خلاقیت در تجربه کاربری مطلوب
- نقش طراح رابط کاربری در خلق تجربه کاربری مطلوب
- نقش UI/UX tips در کمک به حل این مشکلات
خلاصه ای از مفهوم زیبایی شناسی
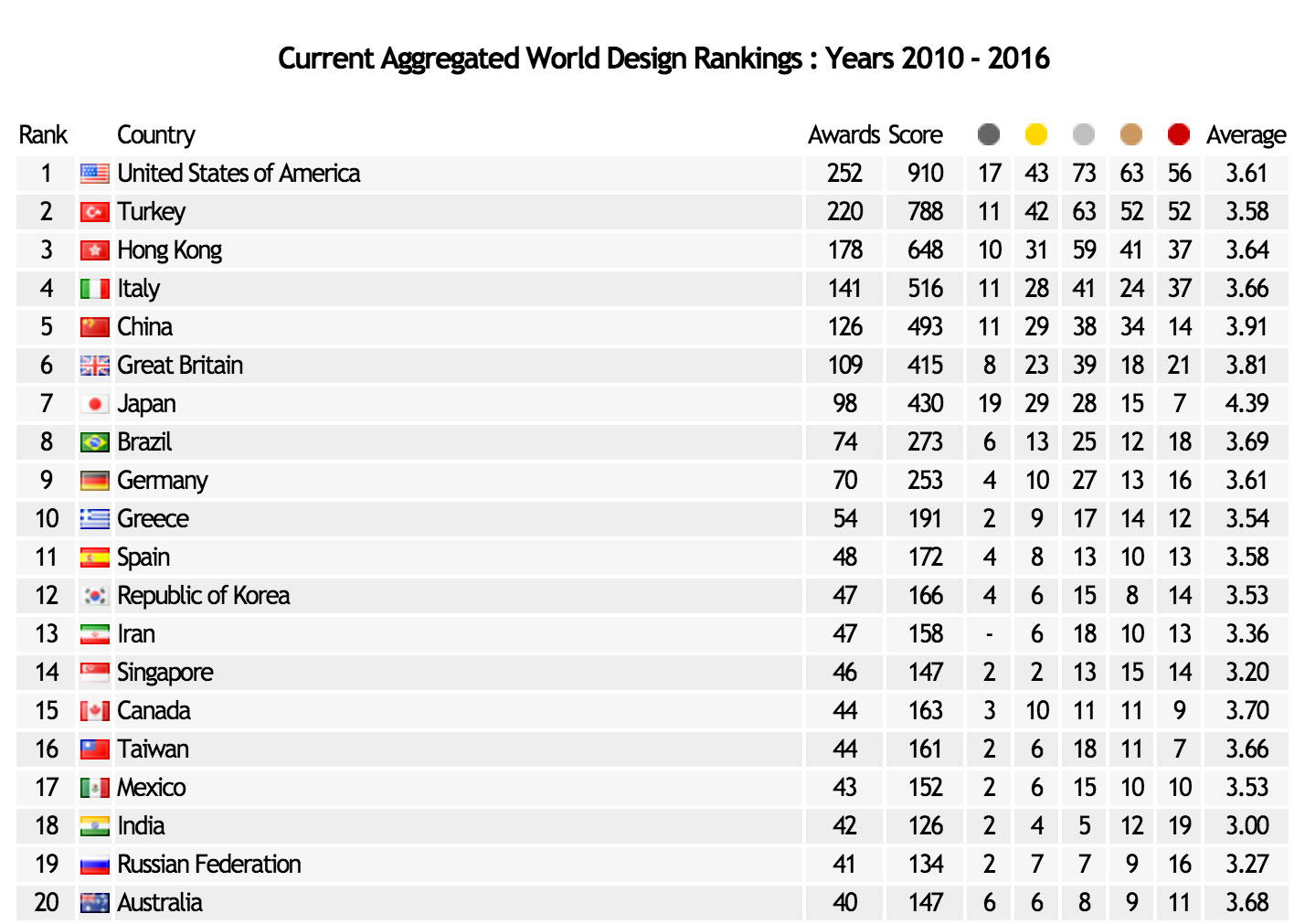
بررسی جایگاه وب سایت های ایرانی
 worlddesignrankings.com
worlddesignrankings.com
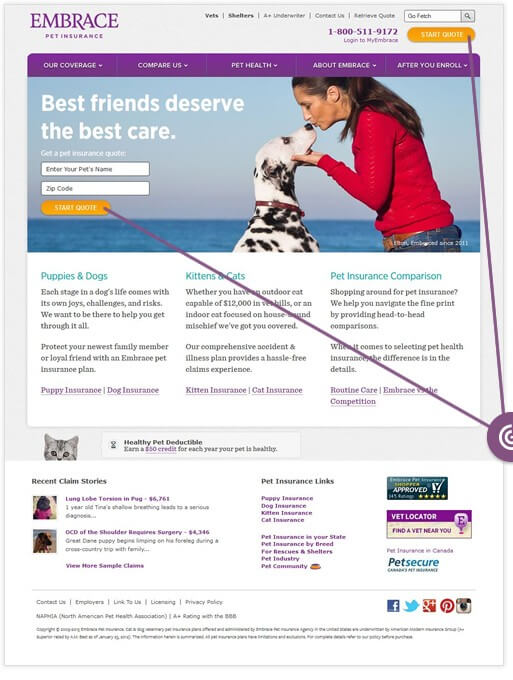
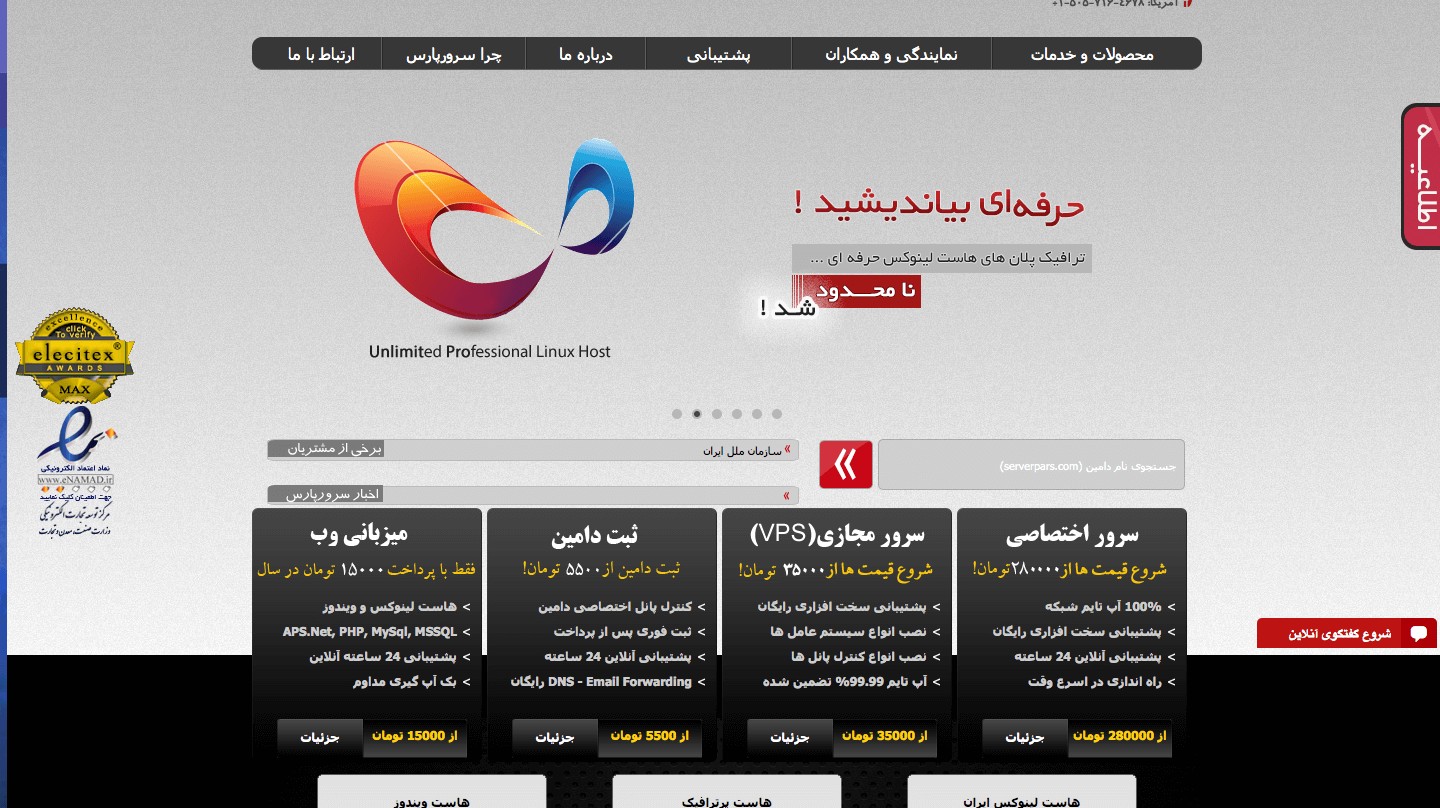
بررسی چند وب سایت با کاربری یکسان در ایران و خارج از ایران
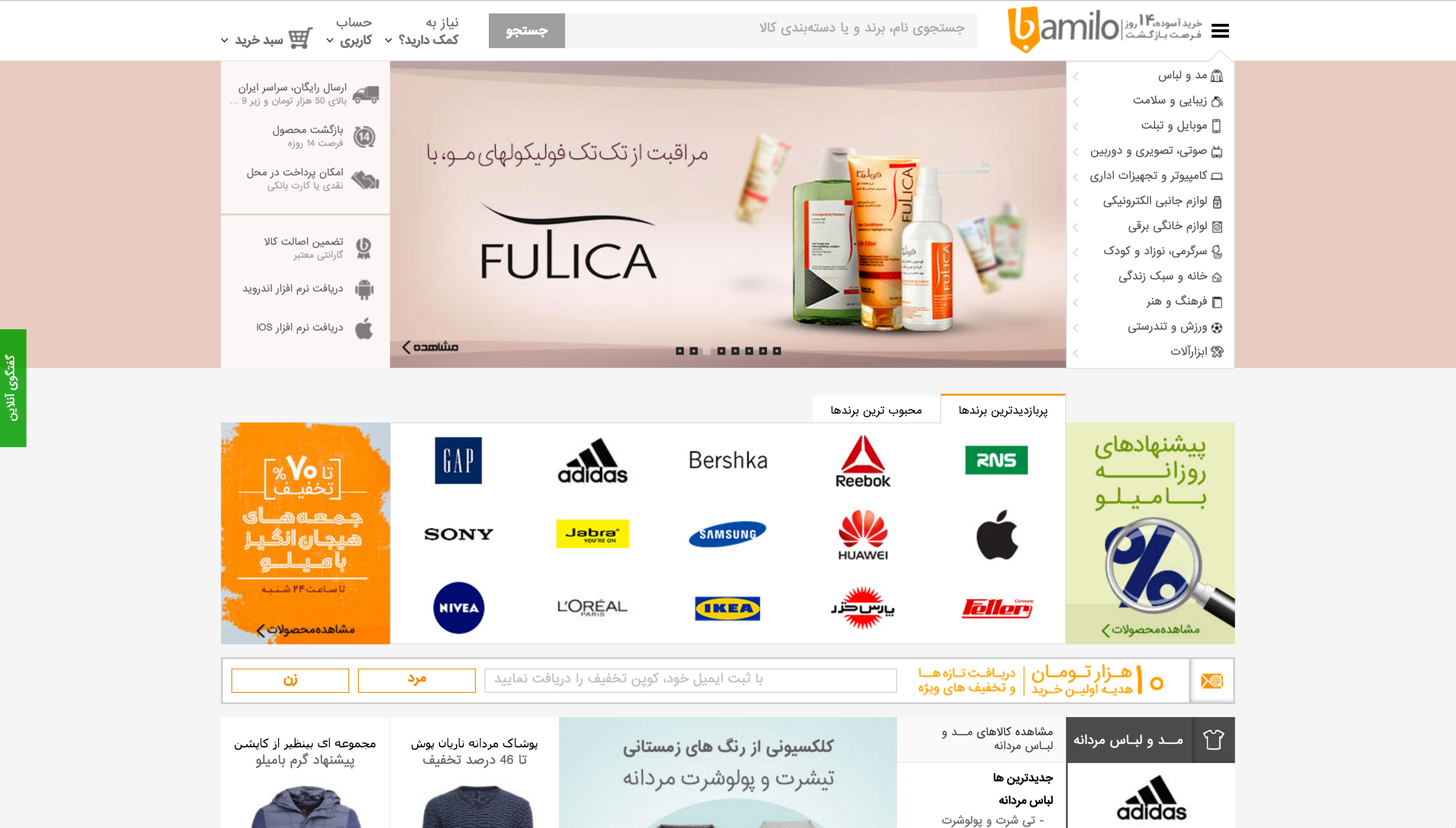
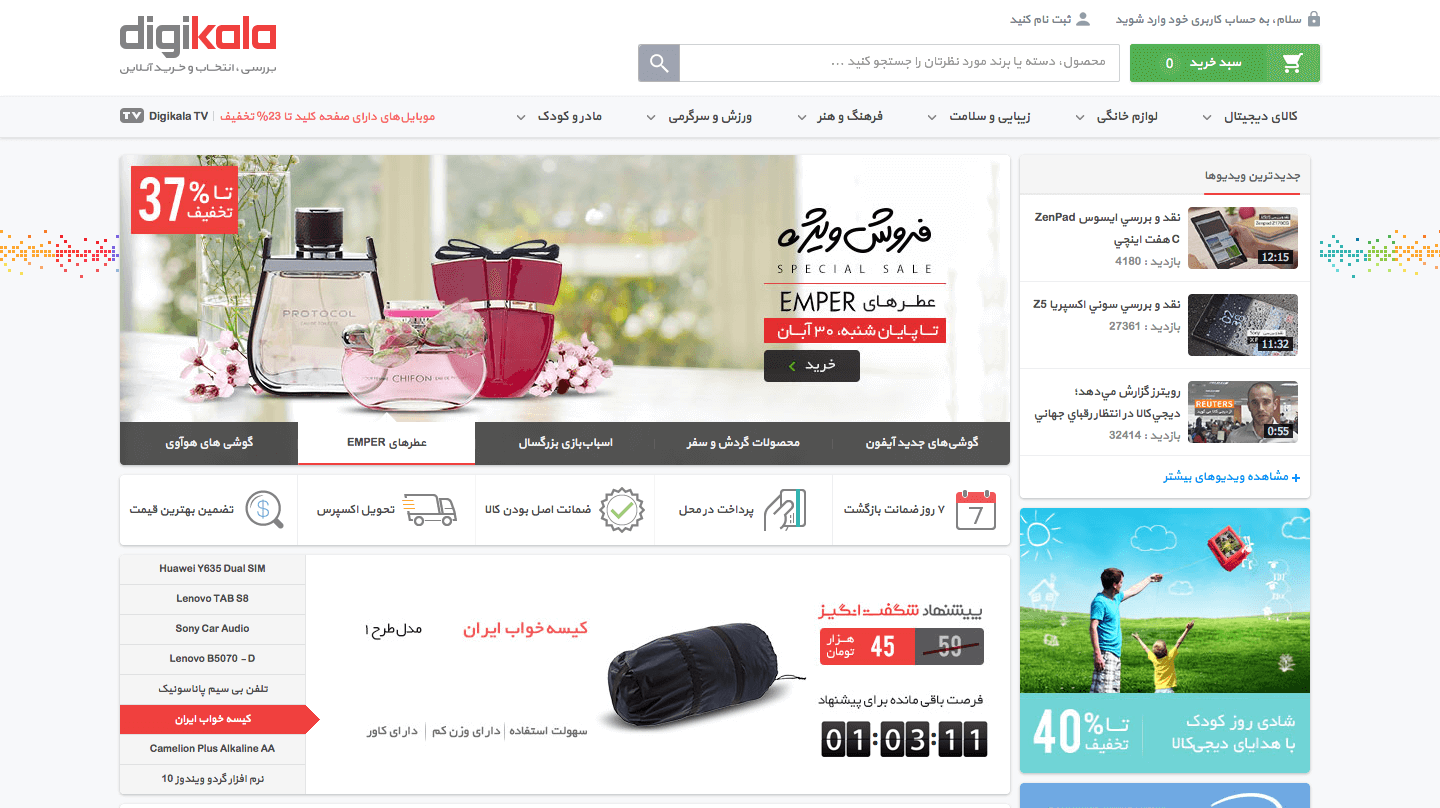
نمونه فروشگاه های اینترنتی
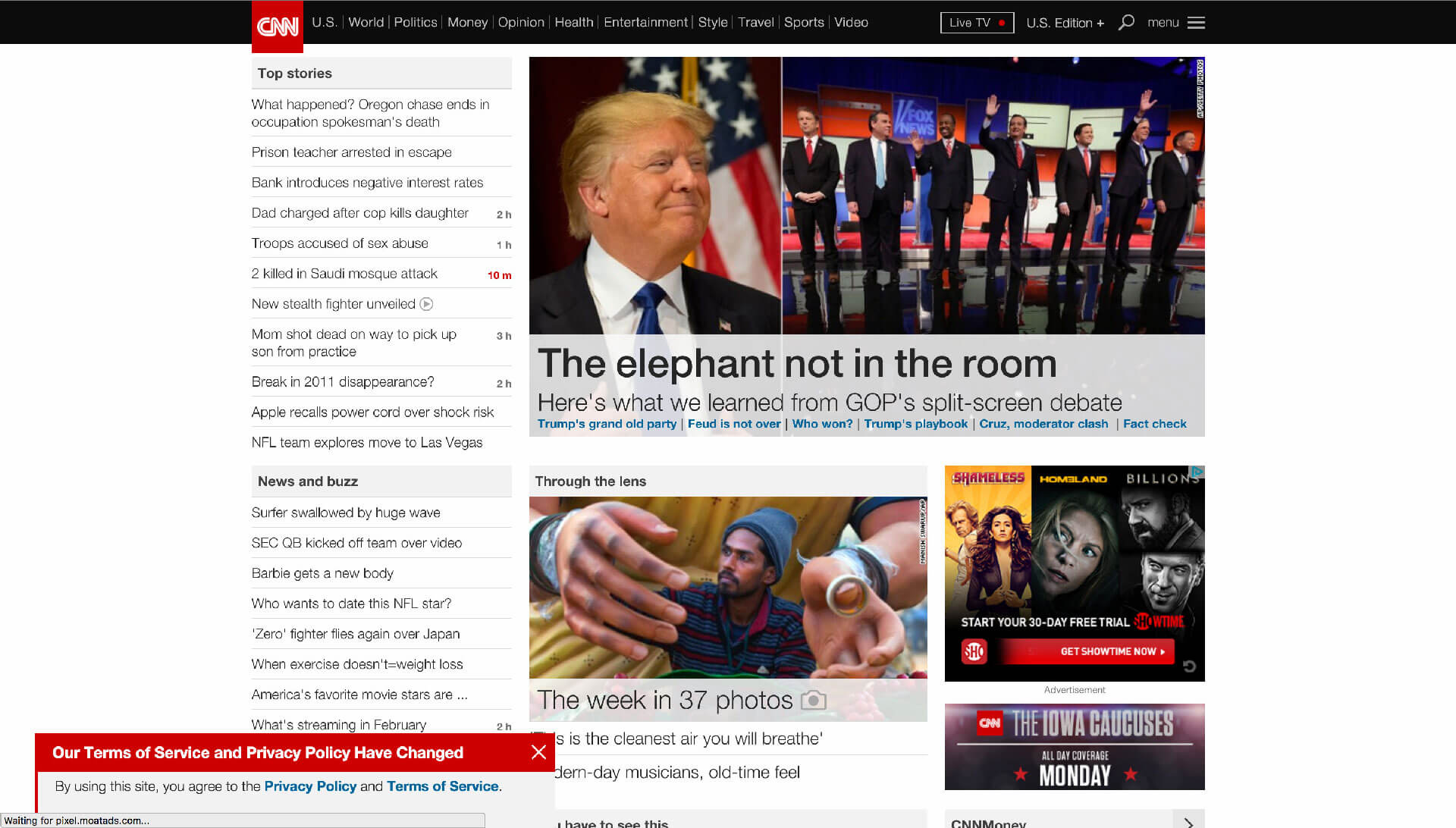
نمونه سایت های خبری
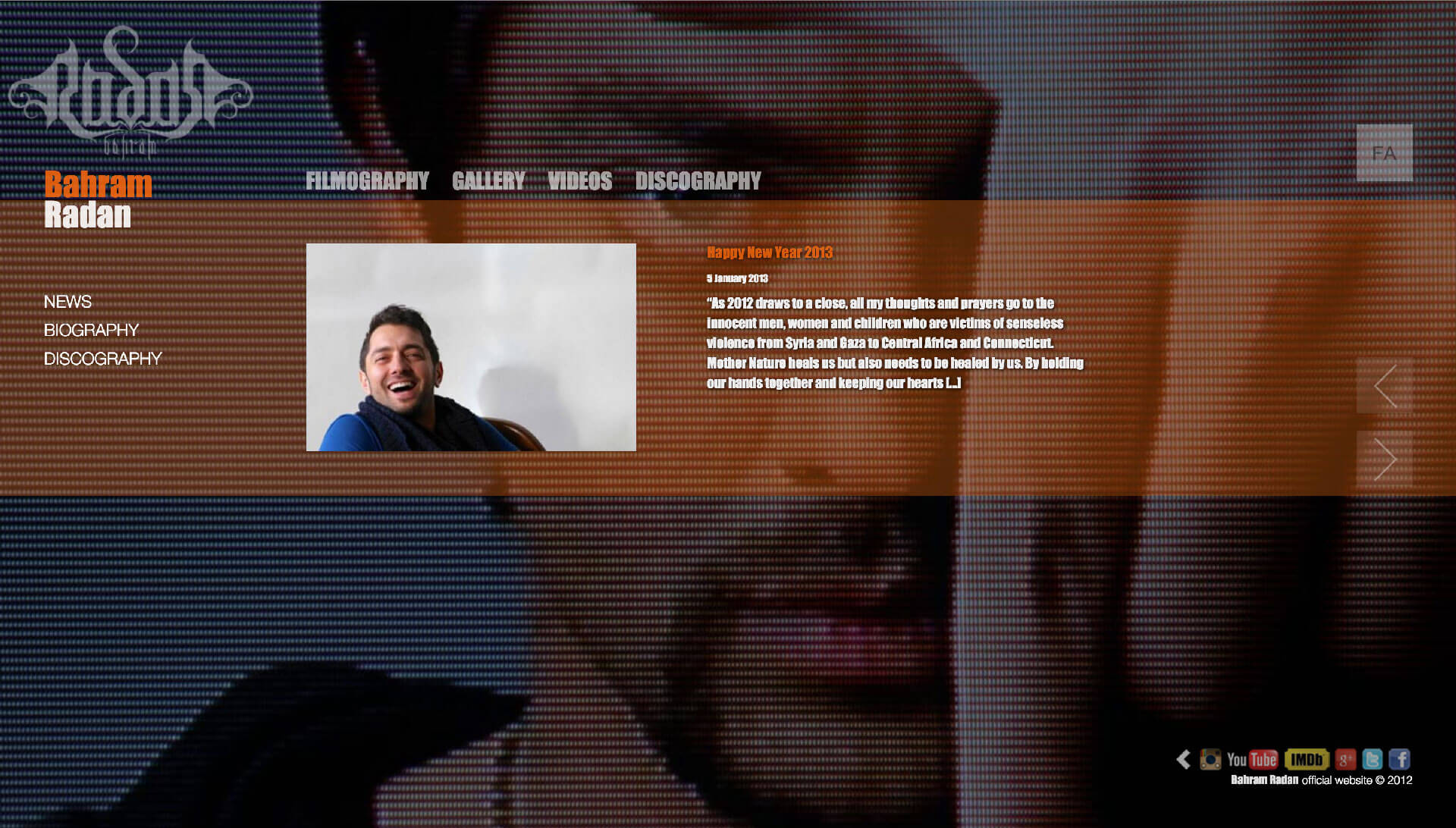
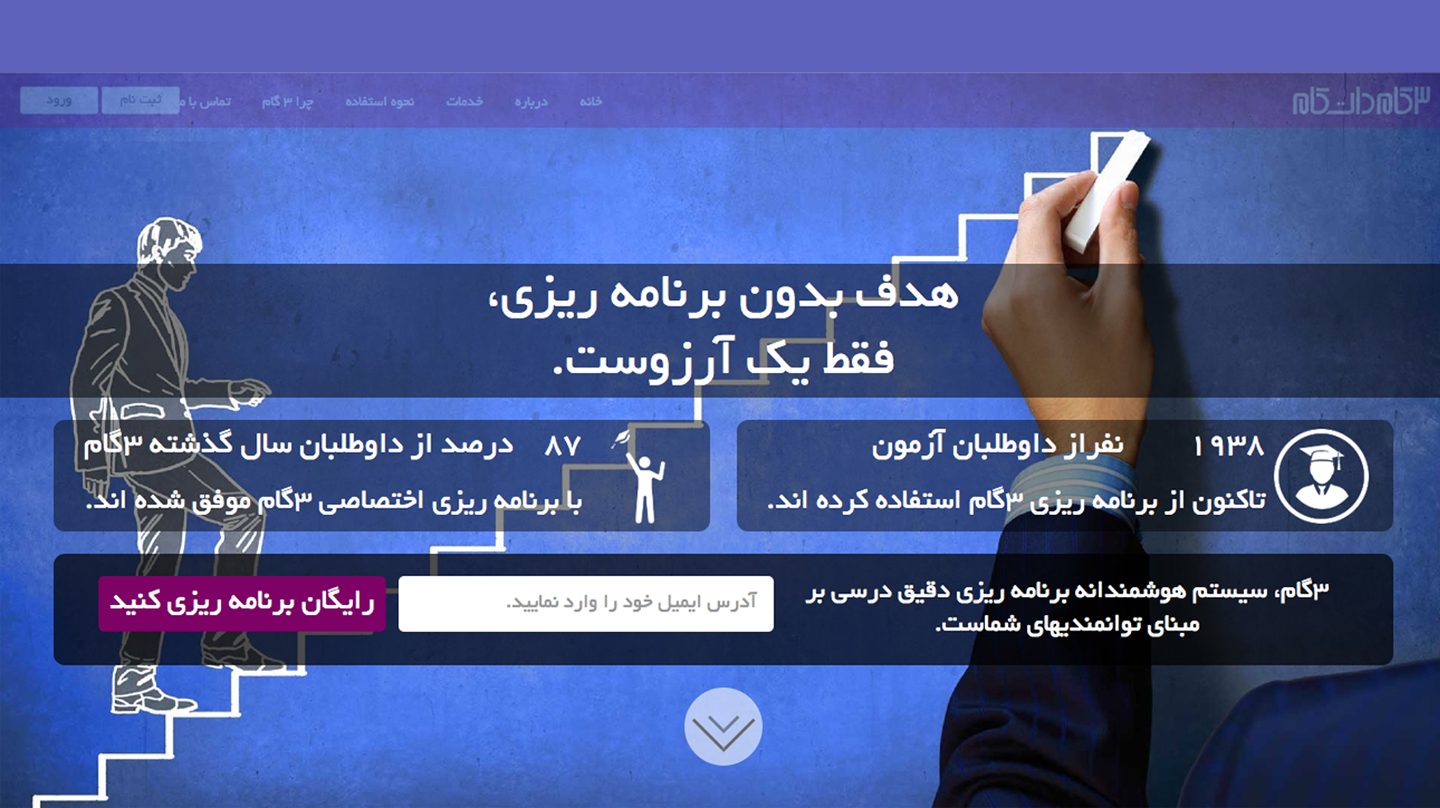
Portfolio های شخصی
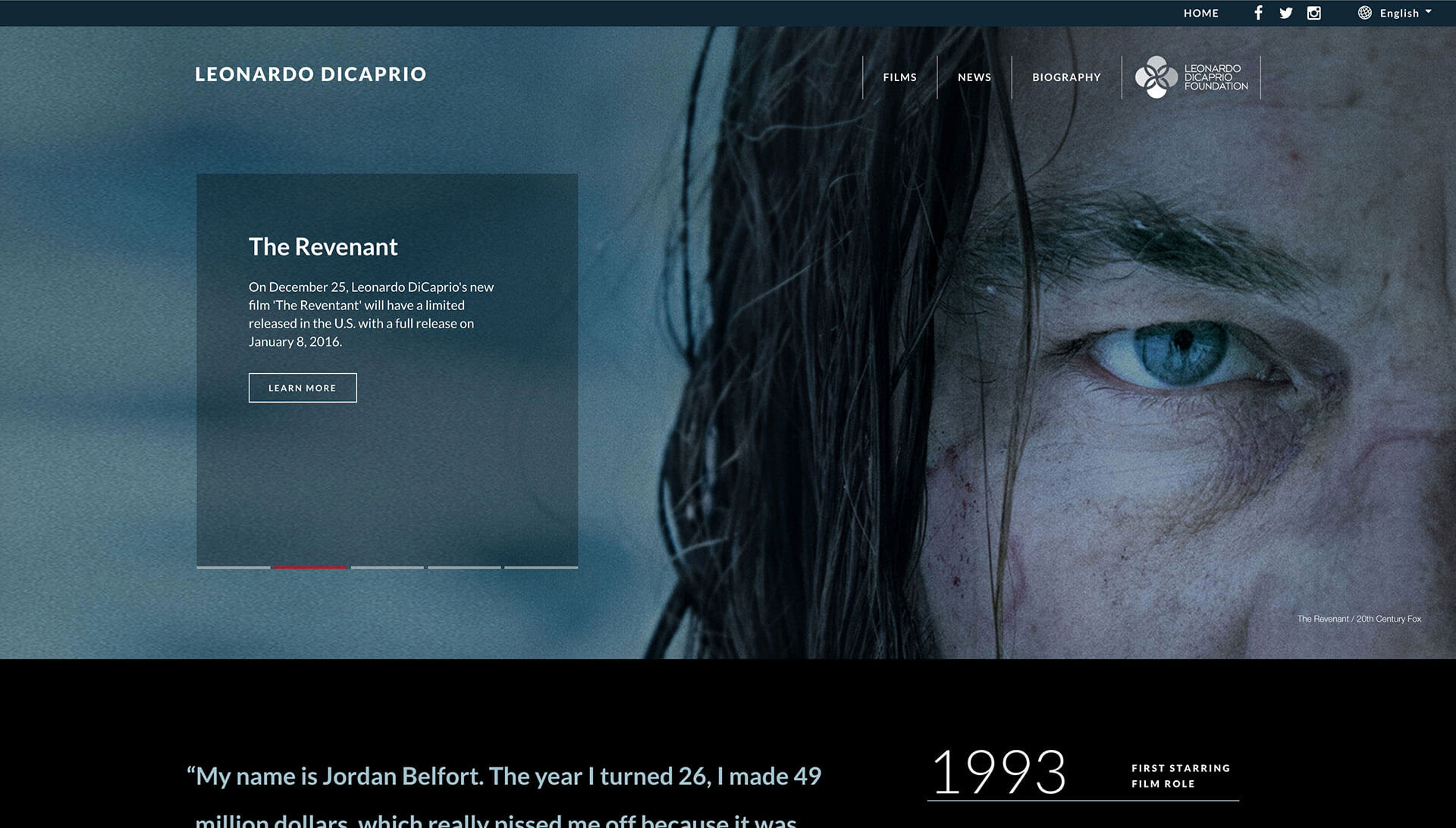
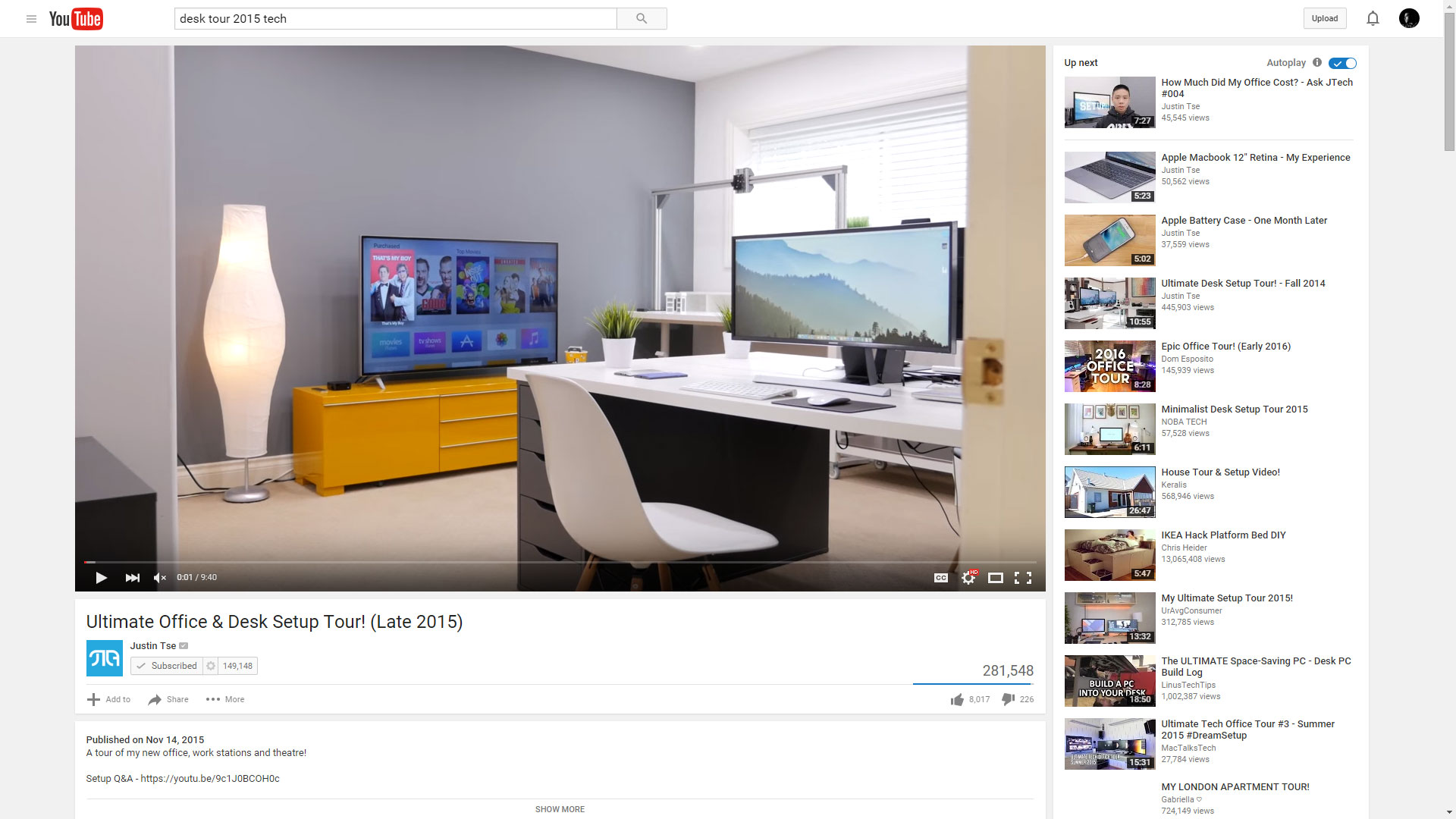
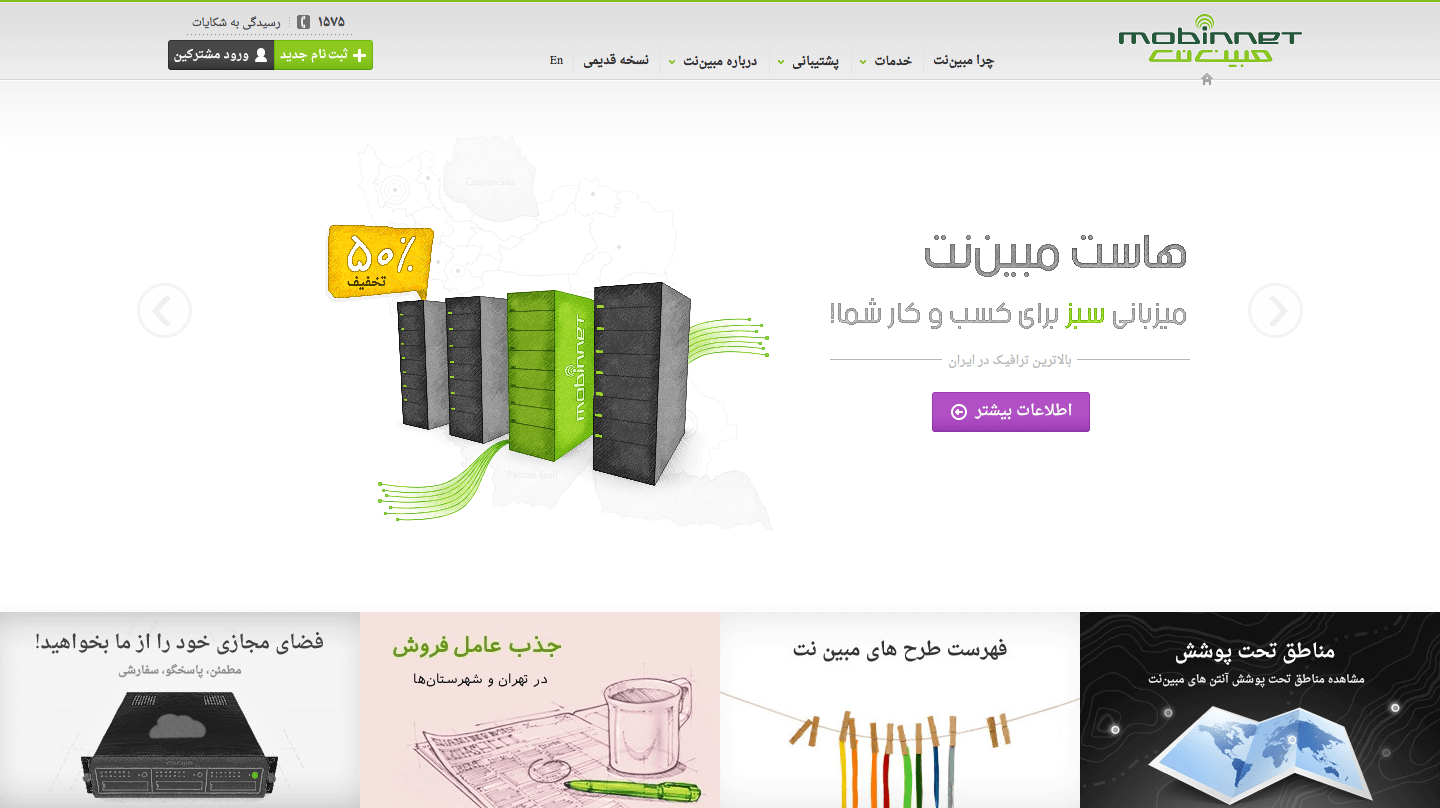
نمونه وب سایت های رسانه ای
به نظر شما علت این همه تفاوت کجاست؟!
نشانه های وب سایت زیبا
چینش صحیح عناصر در کنار هم
رنگ بندی مناسب
علائم و نمادها
فضاسازی مناسب
تعامل با کاربر
موشن ها و انیمیشن ها

اشتباه پیروی از عادت کاربر با اسم تجربه کاربری
تاثیر خلاقیت در تجربه کاربری مطلوب
- خلاقیت چیست؟
- گستره خلاقیت تا کجاست؟
- در کشوری که زندگی میکنیم چقدر شاهد خلاقیت هستیم؟
- در حوزه فعالیت خود چقدر شاهد خلاقیت هستیم؟
- خود ما چقدر خلاقیت داریم؟
- چرا این خلاقیت در ایران کمتر از سایر کشورها به چشم میخورد و در ایران بیشتر شاهد کپی کاری هستیم؟
- به نظر شما خلاقیت چقدر با تجربه کاربری مغایرت دارد؟
نقش طراح رابط کاربری در خلق تجربه کاربری مطلوب
مفهوم تجربه کاربری
- با ایجاد تعاملات مناسبی که شما بین مجصول تولیدی خود و کاربر ایجاد میکنین
- با رابط کاربری زیبایی که بر طبق اصول زیبایی شناسی میسازین
- باقرار دادن امکانات مناسب در جای مناسب برای افراد مناسب
- با ساخت قابلیت دسترسی و پیمایش آسان در صفحات و هدایت صحیح کاربر در رسیدن به خواسته اش
- با قرار دادن صحیح مطالب در جایگاه مرتبط با خودشان
- و در نهایت با شناخت صحیح شما از کاربراتون
نقش UI/UX tips در کمک به حل این مشکلات
وقت استراحته :)
رابط کاربری
رابط کاربری زیبا آسان و کاربر پسند داشته باشید
چه خواهیم گفت:
- تلفیق تجربه کاربری با رابط کاربری
- نحوع استفاده درست از انیمیشن ها
- اولویت اول وب سایت وب است یا موبایل
- Call To Action های تعاملی
- درگیر کردن کاربر و نمایش خروجی آنی به کاربر
- نکاتی در استفاده بهتر از فرم ها
- پیشنهادی برای فروشگاه های اینترنتی
- اهمیت محتوا و تایپوگرافی
تلفیق رابط کاربری و تجربه کاربری برای تعامل با کاربران
مواردی که باید برای وب سایت استارتاپ خود رعایت کنید
- استفاده درست از انیمیشن ها
- اولین صفحه نمایش امروز موبایل ها هستند.
- چیزهایی که باعث حواس پرتی کاربران می شود را حذف کنید همانند سایدبار
- حواستان به call to action ها و فرم ها باشد.
- سودی که شما به کاربران میرسانید مهم تر از ویزگی های استارتاپ شماست
القای حس آرامش به کاربران با انیمیشن ها
اعمال شدن تغییرات به یکباره و در مدت زمان سریع احساس خوشایندی را به کاربر منتقل نمی کند و می توان با استفاده از انیمیشن ها حس خوبی را به آنها داد. به عبارتی دیگر انیمیشن ها پاسخی در برابر تعاملاتی است که کاربر در برابر المان های وب سایت شما دریافت میکند.
تفاوت استفاده از انیمیشن ها


توجه به جزئیات
طراحی آنچه به نظر می رسد و آنچه حس می شود نیست. طراحی نحوه کار کردن چیزها است
موارد مهم در استفاده از انیمیشن
- تعداد استفاده و مقدار سرعت آنها
- جهت استفاده از Transiton ها
- استفاده بجا و مرتبط با تعامل کاربر
- استفاده از نوع انیمیشن های استاندارد
سرعت انیمشن ها
نمایش انیمیشن مناسب بر اساس تعامل کاربر
تعامل با کاربران بصورت نمایش خروجی همزمان
کاربر را درگیر ساختن کنید تا خودتان بسازید
تعامل با کاربران از طریق فرم ها
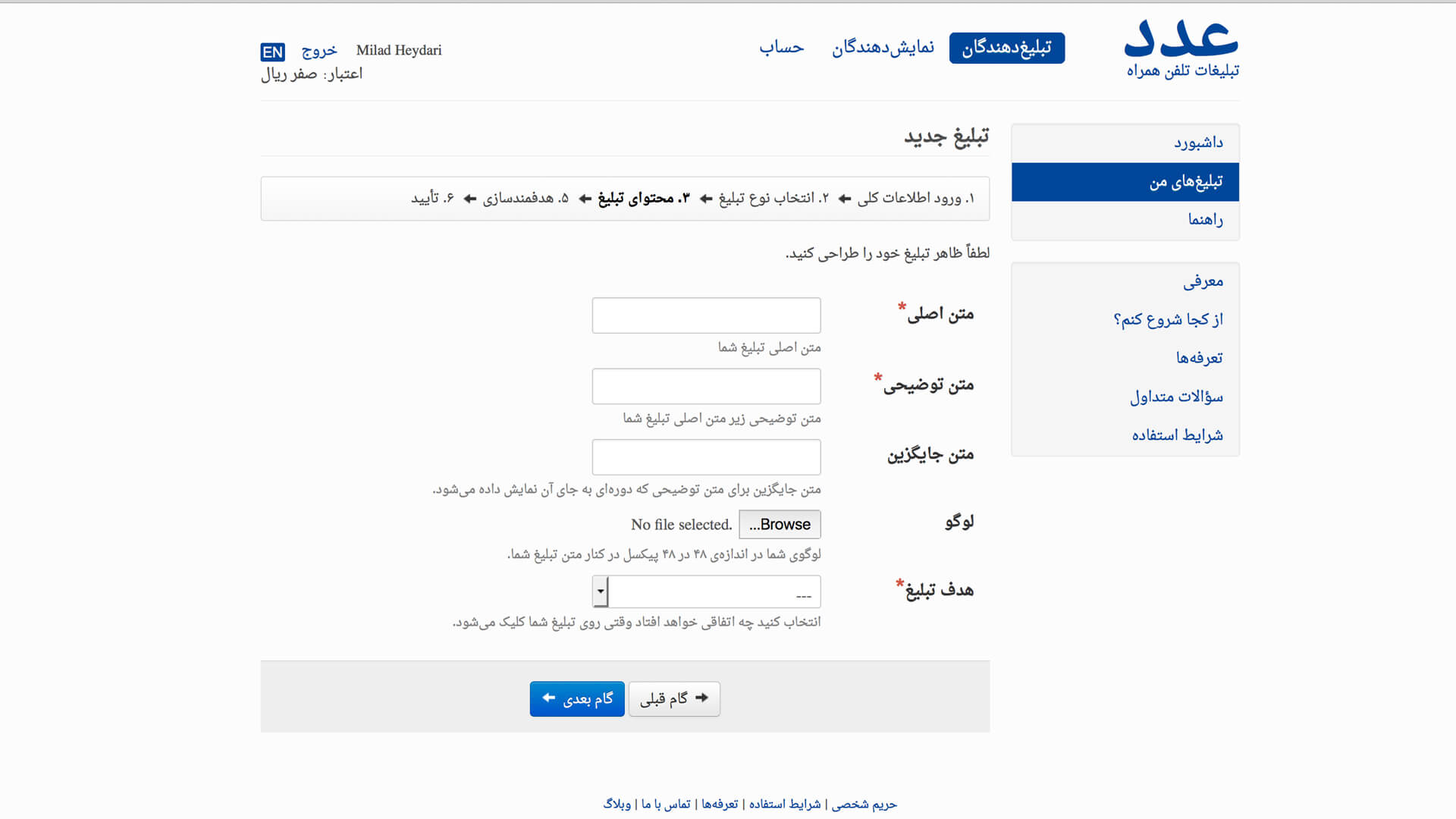
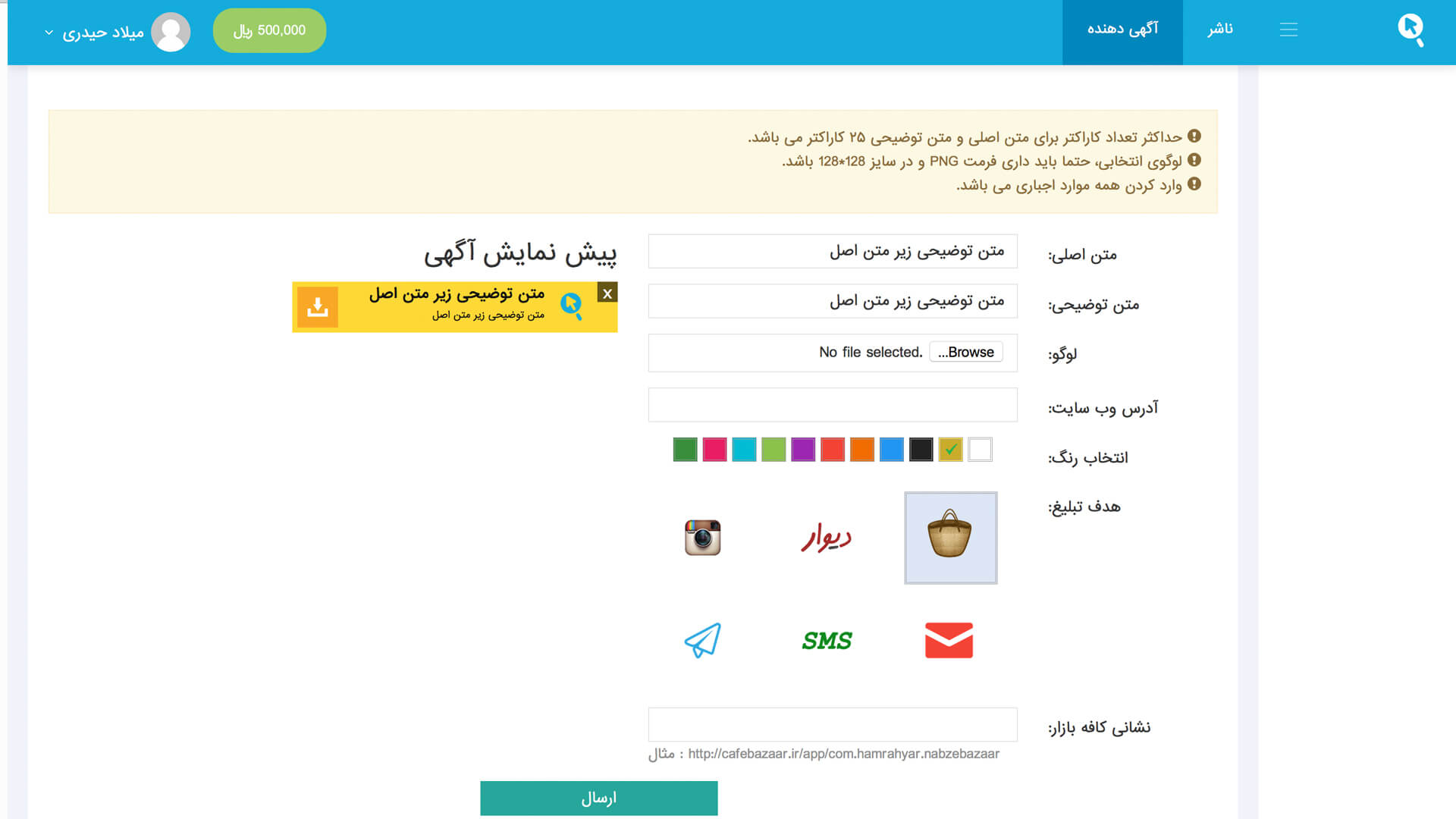
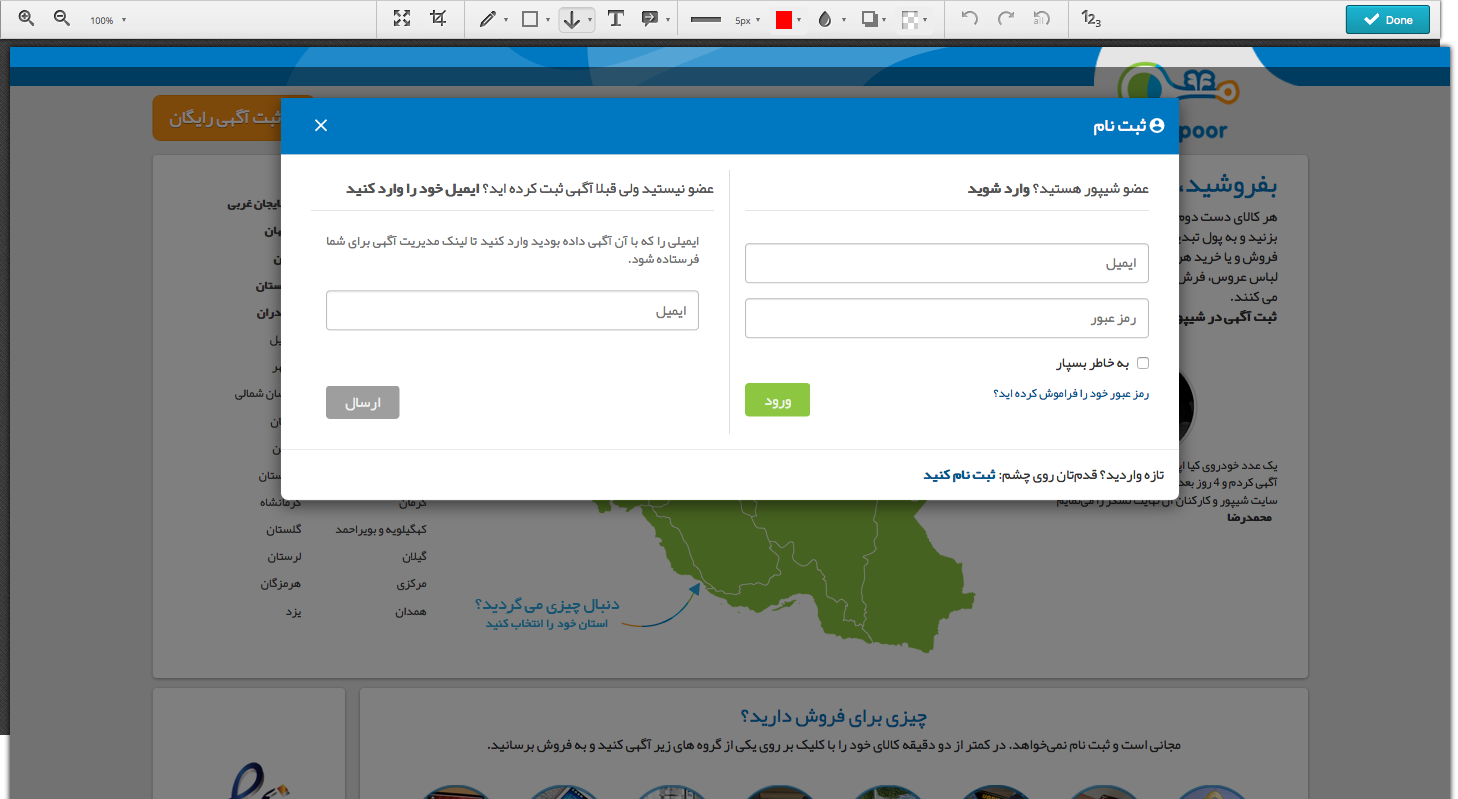
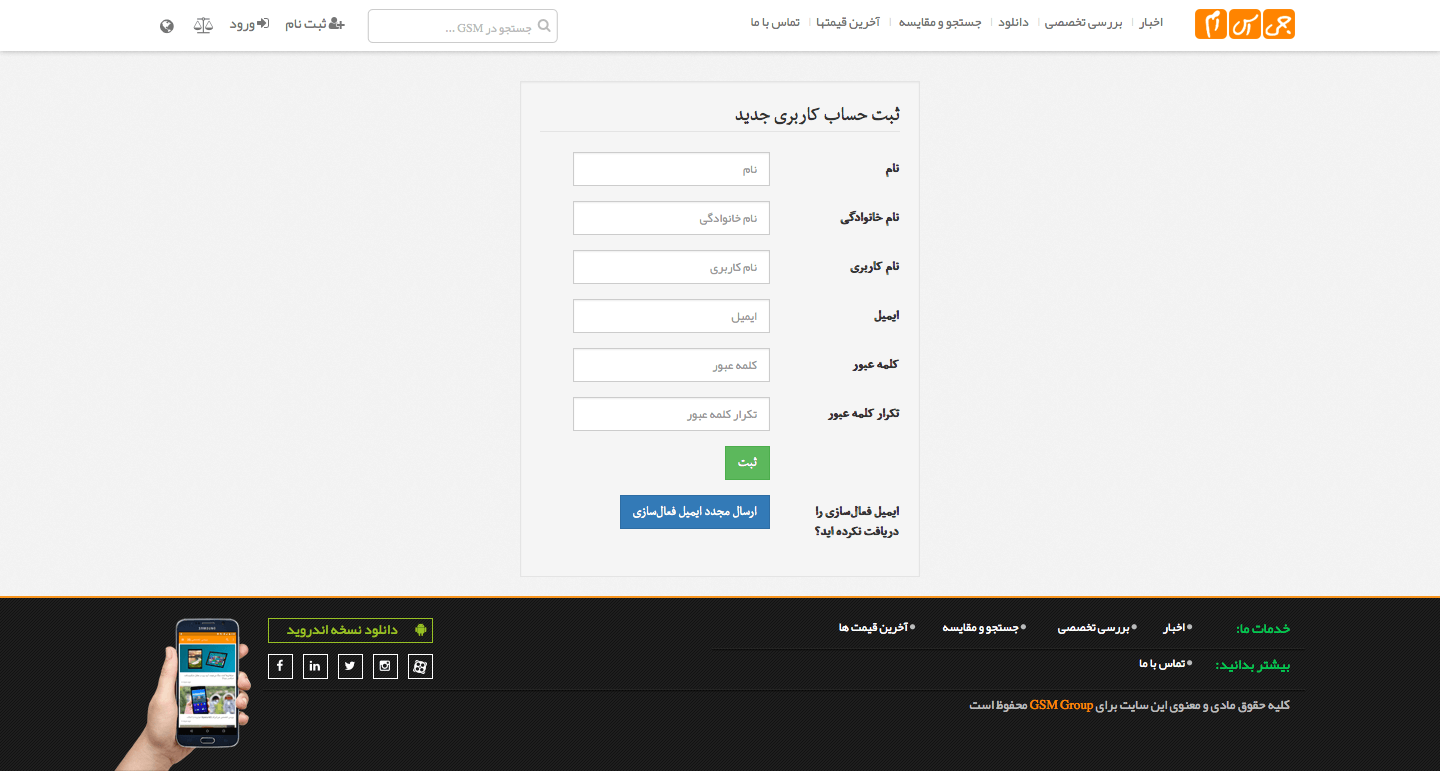
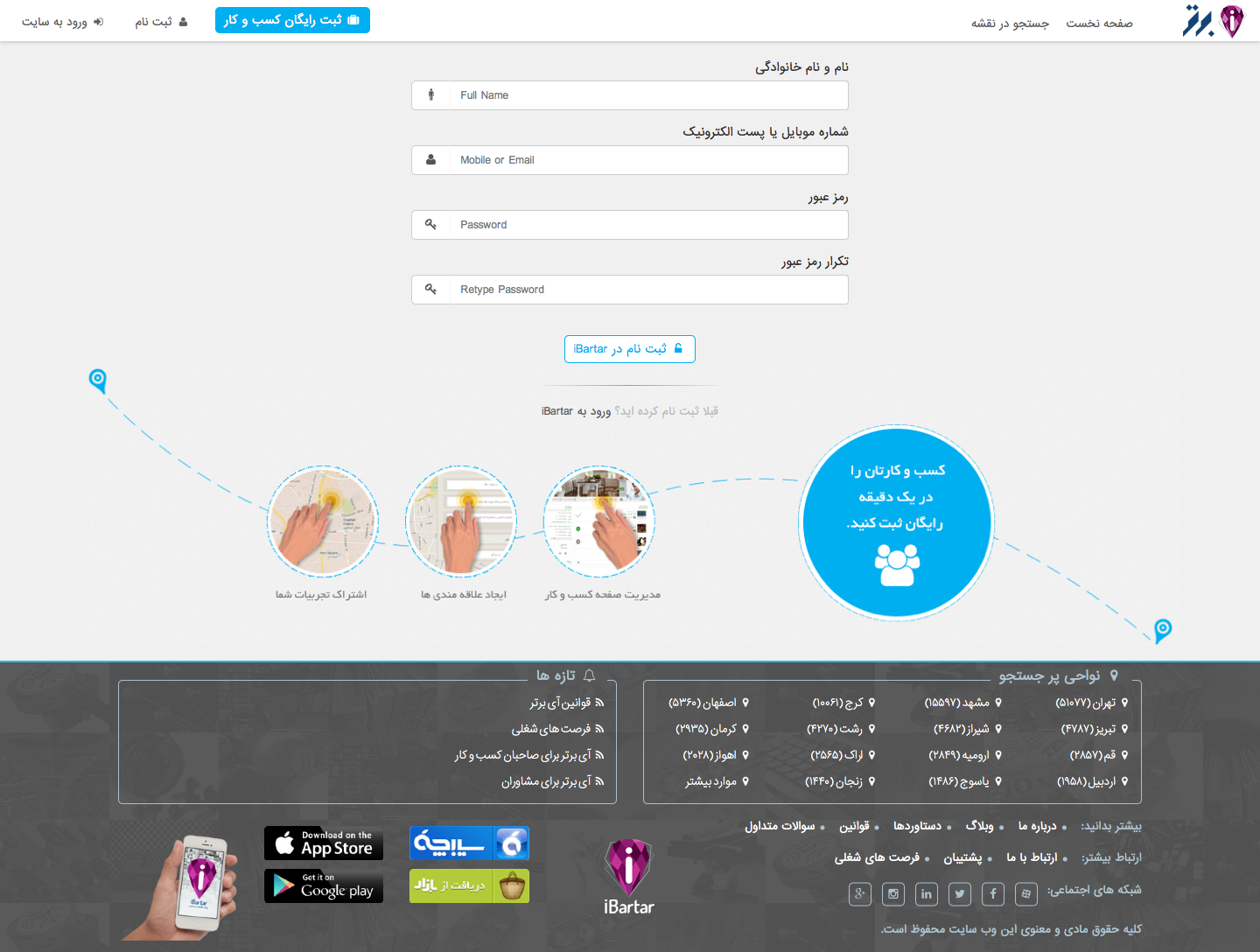
شیوه های جدید از گرفتن اطلاعات کاربر
دریافت اطلاعات کاربر یا حتی فیلد های ثبت نام تقریبا در تمام وب سایت ها مشابه یکیدیگر شده اند و هیچ مانوری نمی شود در طراحی آنها انجام داد اما راه های بهتر وجود دارد که کمتر سایت ایرانی از آنها استفاده می کند.
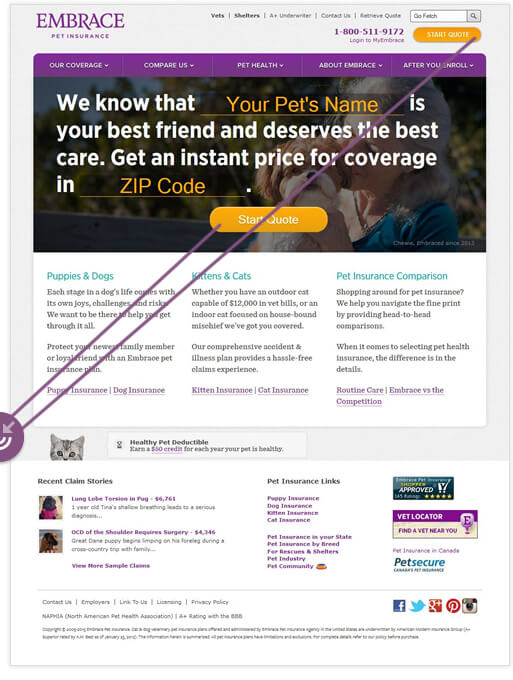
جذب مخاطب با زبان طبیعی
Natural Language User Interface
زبان طبیعی را جایگزین زبان ساده و خشک در طراحی رابط کاربری خود کنید
زبان طبیعی نوعی از رابط کاربری است که کاربران میتوانند به صورت روزمره که با دیگران ارتباط برقرار میکنند با سیستم شما نیز همانگونه ارتباط برقرار کنند
مثالی کاربردی از زبان طبیعی
A/B testing برای زبان طبیعی
به حداقل رساندن فیلدها
فیلدهایی هستند که کاربر در آینده هم میتواند آنها را پر کند میشود در ابتدای کار تعداد آنها را به حداقل رساند تا کاربر در سریعترین زمان ممکن عملیات اصلی را انجام دهد.

جنگ بین طراحان و بازاریابان آنلاین
مثال هایی از بهینه تر کردن فیلدها
نکاتی در استفاده صحیح از فرم ها
- بهتر است که اعتبار سنجی آنی داشته باشند. اعتبار سنجی لحظه ای، اطمینان ویژه ای به کاربر برای درست وارد کردن و روند پر کردن فیلد ها می دهد.
- تلاش کنید کدهای خود را کمی سخت تر بنویسید ولی کاربر خود را به کاری مجبور نکنید.
- استفاده نکرد از placeholder بخصوص برای فرم های زیاد
CallToAction های مناسب

حساس ترین بخش وب سایت استفاده از دکمه هایی است که کاربر میتواند یک عملیات را انجام دهد و یا وارد قسمت مهمی از وب سایت شما شود call to action ها هستند.
مثالی از call to action ها
نکاتی برای استفاده از CTA ها
- جلب توجه بازدید کننده است
- فضای مناسب برای آنها در نظر بگیرید
- گاهی اوقعات تضاد رنگی می تواند گزینه مناسبی باشد
- transition ها را فراموش نکنید
مثالی از call to action ها
پیشنهاداتی جذاب برای فروشگاه های اینترنتی و تجارت الکترونیک
پیشنهاد دادن بر اساس سلیقه های کاربر
ایده های بهتر از محصولات مشابه وجود دارد که میتوانید در اختیار کاربر قرار دهید مثلا آیتم هایی که مخصوص کاربر فعلی است.
به مشتریان پیشنهاد محصول بدهید
چگونه میشود پیشنهاد محصول را بهتر کرد؟
سایتی همانند دیجی کالا پیشنهاد خود را به کاربران میدهد اما یک پیشنهاد را به همه کاربران میدهد و برای هر کاربر خاص پیشنهاد خاص را نمایش می دهد که برای این هم راهکار وجود دارد و می شود علایقی کاربر را از آن گرفت و بر اساس آن علایق به آن محصول پیشنهاد کرد.
دریافت سلیقه کاربران
به کاربران خود اطمینان خاطر بدهید
به مشتری بگویید همه چیز خوب است و همه چیز به خوبی پیش خواهد رفت. نگران نباشید، شاد باشید
- "از خریدتان راضی خواهید بود"
- "پرداخت شما امن است"
- "هزینه ارسال رایگان است"
- "هرموقع بخواهید می توانید عملیات خرید را کنسل کنید"
برای نمایش قیمت ها راه حل های بهتری هم هست
- برای یک کتاب می توان گفت برای هر برگ این کتاب فقط 30 ریال می پردازید، تا اینکه بگوییم قیمت این کتاب فقط 3000 تومان است
- عضویت درسایت ما روزی 166تومان برای شما هزینه دارد، تا بگوییم عضویت ماهانه 5000تومان است
- نمایش قیمت با با رقم های صفر کمتر
استفاده از کلید های کیبورد
قرار دادن میانبرهای برای نمایش یک سری عملیات ها در وب سایت میتواند برای کاربر خیلی جذاب باشه و این باعث جذب مخاطبین زیادی برای شما شود مثلا میانبری برای رفتن به مقاله بعدی یا نمایش سبد خرید یا نمایش فاکتور و از این گونه مثال ها
فشردن عدد P برای مشاهده ایده قبلی و N مشاهده ایده بعدی
لودینگ ها
- چرخنده بارگذاری سریع نه کند
- اگر progress bar استفاده میکنید از نقطه صفر شروع نشه بهتره به کاربران این حس را منتقل کنید که اتفاق افتادن موضوعی بسیار نزدیک است
فوکوس بر روی محتوا

دقیقا اعلام کنید که برای چه مخاطبانی مفید هستید!
کاربر تمایل بیشتری نسبت به ارزش محصول دارد تا ویژگی های آن

اولویت محتوا بر طراحی
طراحی رابط کاربری فقط گرافیک نیست ، بلکه همیشه پشت آن فکرهایی نهفته است!
قاعده محتوا طراحی و نایپوگرافی
- بر اساس محتوا طراحی کنید
- به یاد داشته باشید که یکی از بزرگترین فروشگاه های اینترنتی امروزه با محتوا و نقد بررسی خوب محبوبیت زیادی پیدا کرد
- 90 درصد طراحی تایپوگرافی ست و ما بقی آن صفحات خالی ست :)
- منوها و دیگر موارد را زمانی نشان دهید که نیاز است
- مشغول نگه داشتن کاربر تا زمانی که صفحه لود شود
UItips.ir
طراحی یک رابط کاربری با تجربه کاربری خوب
مجموعه ای از نکاتی مهم پیرامون تجربه کاربری و رابط کاربری که ممکن است همه ما به آنها بی توجّه باشیم.
معرفی
 میلاد حیدری
میلاد حیدری
-
MiladHeydari
-
MiladBRUCE
 مهریار سنندجی
مهریار سنندجی
-
MehryarS
-
_MehryarS_